Unsolclic: Diferència entre les revisions
De Guifi.net - Wiki Català
| Línia 31: | Línia 31: | ||
Abans de generar el UnSolClic cal que completem a la web de guifi.net la recepta dels [https://guifi.net/ca/connectar_a_guifi tres passos per connectar], que ens proporcionarà tota la informació imprescindible, bàsicament | Abans de generar el UnSolClic cal que completem a la web de guifi.net la recepta dels [https://guifi.net/ca/connectar_a_guifi tres passos per connectar], que ens proporcionarà tota la informació imprescindible, bàsicament | ||
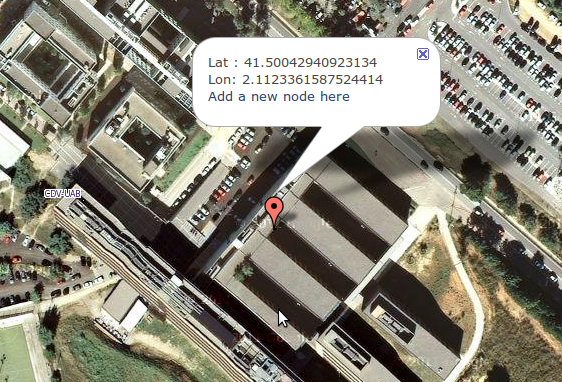
* 1. Crear un node, defineix el nom del node, la zona de la que hereta configuracions, etc... | * 1. Crear un node, defineix el nom del node, la zona de la que hereta configuracions, etc... | ||
| + | |||
[[File:Addnode1.png]] | [[File:Addnode1.png]] | ||
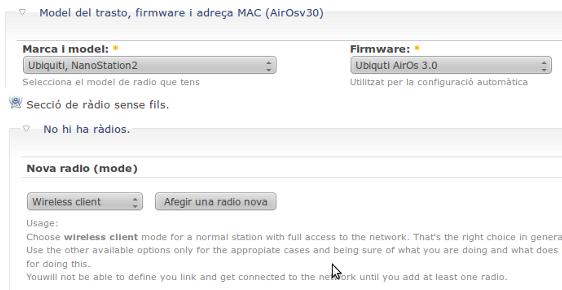
| − | * 2. Crear un trasto, defineix totes les propietats del nostre aparelli el firmware que executa, així com dades identificatives del nostre trasto. | + | |
| + | * 2. Crear un trasto, defineix totes les propietats del nostre aparelli el firmware que executa, així com dades identificatives del nostre trasto. | ||
| + | |||
[[File:Addradio1b.png]] | [[File:Addradio1b.png]] | ||
| + | |||
* 3. Crear un enllaç, defineix quines seran les connexions del nostre node, l'adreça IP assignada i quins protocols d'enrutament s'utilitzaran | * 3. Crear un enllaç, defineix quines seran les connexions del nostre node, l'adreça IP assignada i quins protocols d'enrutament s'utilitzaran | ||
| + | |||
[[File:Addradio3b.png]] | [[File:Addradio3b.png]] | ||
| Línia 123: | Línia 128: | ||
=== Motor de plantilles Twig === | === Motor de plantilles Twig === | ||
| − | En la majoria de les webs actuals trobem que, per facilitar el manteniment i l'optimització de codi, es busca la manera de separar la presentació del contingut, el patró de disseny del [http://es.wikipedia.org/wiki/ModeloVistaControlador Model-Vista-Controlador] és el més utilitzat en la majoria de frameworks actuals. Per implementar la capa de presentació és molt útil recórrer a un motor de plantilles estàndard que ens faciliti la feina. En el nostre sistema utilitzarem [http://twig.sensiolabs.org/ Twig] per la seva potència i simplicitat.Les seves característiques principals són les següents: | + | En la majoria de les webs actuals trobem que, per facilitar el manteniment i l'optimització de codi, es busca la manera de separar la presentació del contingut, el patró de disseny del [http://es.wikipedia.org/wiki/ModeloVistaControlador Model-Vista-Controlador] és el més utilitzat en la majoria de frameworks actuals. Així per una banda tenim les nostres dades i per l'altre un fitxer plantilla de com volem mostrar-les. |
| + | |||
| + | Per implementar la capa de presentació és molt útil recórrer a un motor de plantilles estàndard que ens faciliti la feina. En el nostre sistema utilitzarem [http://twig.sensiolabs.org/ Twig] per la seva potència i simplicitat.Les seves característiques principals són les següents: | ||
* Orígen : Symfony 2 Framework - Llicència : BSD | * Orígen : Symfony 2 Framework - Llicència : BSD | ||
* Substitució de variables, filtres de text i crida de funcions natives. | * Substitució de variables, filtres de text i crida de funcions natives. | ||
| Línia 140: | Línia 147: | ||
Per utilitzar etiquetes de control, utilitzarem | Per utilitzar etiquetes de control, utilitzarem | ||
{% set buffer = 'un string amb quelcom' %} | {% set buffer = 'un string amb quelcom' %} | ||
| + | |||
En el següent exemple de plantilla podem veure diferents exemples de la sintaxi de Twig | En el següent exemple de plantilla podem veure diferents exemples de la sintaxi de Twig | ||
| Línia 155: | Línia 163: | ||
</pre> | </pre> | ||
A la documentació oficial de Twig podem veure [http://twig.sensiolabs.org/doc/templates.html més casos] | A la documentació oficial de Twig podem veure [http://twig.sensiolabs.org/doc/templates.html més casos] | ||
| + | |||
| + | === Utilització de Twig === | ||
| + | |||
| + | Des de la banda del codi, per utilitzar Twig cal incloure la llibreria, carregar l'objecte i definir mínimament el seu comportament. A la [http://twig.sensiolabs.org/doc/api.html documentació oficial] hi podem trobar el següent fragment de codi : | ||
| + | |||
| + | <pre> | ||
| + | require_once '/path/to/lib/Twig/Autoloader.php'; | ||
| + | Twig_Autoloader::register(); | ||
| + | |||
| + | $loader = new Twig_Loader_Filesystem('/path/to/templates'); | ||
| + | $twig = new Twig_Environment($loader, array( | ||
| + | 'cache' => '/path/to/compilation_cache', | ||
| + | )); | ||
| + | <pre> | ||
| + | |||
| + | Per carregar una plantilla utilitzem el següent fragment: | ||
| + | <pre> | ||
| + | $template = $twig->loadTemplate('index.html'); | ||
| + | </pre> | ||
| + | |||
| + | i finalment per establir els valors que prendran les variables a la nostra plantilla i visualitzar-la, el següent codi : | ||
| + | <pre> | ||
| + | echo $template->render(array('the' => 'variables', 'go' => 'here')); | ||
| + | </pre> | ||
=== Convencions de Guifi.net disponibles a les plantilles === | === Convencions de Guifi.net disponibles a les plantilles === | ||
| + | |||
| + | Com podem extreure de les entitats de guifi.net la informació necessària per confeccionar un fitxer UnSolClic. | ||
| + | |||
| + | En la confecció de l'UnSolclic s'inicialitza en unes variables que contenen tota la informació estructurada per tal que la poguem referenciar a les nostres plantilles. | ||
| + | |||
=== Edició de plantilles UnSolclic === | === Edició de plantilles UnSolclic === | ||
=== Validació de plantilles UnSolclic === | === Validació de plantilles UnSolclic === | ||
Revisió de 21:24, 28 set 2012
Contingut
[amaga]Introducció i Definició
El UnsolClic és una eina per configurar els aparells que formen part de la xarxa Guifi.net i un dels factors clau per al seu creixement i expansió. Pren la forma d'un fitxer de text que correspòn a una sequència d'ordres escrita en el llenguatge acceptat per el aparell que utilitzem per connectar a la xarxa lliure guifi.net.
Aquest document vol descriure, des de la vessant del desenvolupament del mòdul Drupal-Guifi, tots els processos involucrats en la confecció del UnsolClic
Fortaleses i Febleses
- Fortaleses
- Aïlla a l'usuari de la configuració del trasto
- Actua com a backup de la configuració
- Fa visibles les configuraciós dels trastos per a tots els usuaris
- Dona consistencia a la xarxa
- Febleses
- Ha de generar codi en diferents llenguatges per a diferents dispositius, per tant s'ha de conèixer mímimament aquests llenguatges
- La incorporació de dispositius nous requereix aquesta codificació i porta temps.
- És genera a l'instant i no fa cache ni manté control de versions
Exemples
- Nodes Client
- Linksys WRT54GL :UnSolclic DD-Guifi del node Gurb Castell
- Nanostation 2 : AirOS 2.0 del node TRSANord80Rd1
- Supernodes
- Linksys WRT54GL
- RouterBoard RB433 : RouterOS 4.0+ del node TRSASocietatNord
Procés de Generació
La recepta dels tres passos per connectar
Abans de generar el UnSolClic cal que completem a la web de guifi.net la recepta dels tres passos per connectar, que ens proporcionarà tota la informació imprescindible, bàsicament
- 1. Crear un node, defineix el nom del node, la zona de la que hereta configuracions, etc...
- 2. Crear un trasto, defineix totes les propietats del nostre aparelli el firmware que executa, així com dades identificatives del nostre trasto.
- 3. Crear un enllaç, defineix quines seran les connexions del nostre node, l'adreça IP assignada i quins protocols d'enrutament s'utilitzaran
Fitxers involucrats (per ordre d'execució)
├── guifi.module : Definició de rutes ├── guifi_unsolclic.inc.php : Execució Ruta UnSolclic, preparació de dependencies, generació Unsolclic ├── guifi_includes.inc.php : Funcions diverses de guifi. ├── guifi_node.inc.php : Càrrega de la informació del node ├── guifi_devices.inc.php : Càrrega de la informació del trasto ├── guifi_radios.inc.php : Càrrega de la informació de la radio ├── guifi_interfaces.inc.php : Càrrega de la informació de les interfaces ├── guifi_ipv4.inc.php : Càrrega de la informació de les adreces ip ├── guifi_links.inc.php : Càrrega de la informació dels enllaços
Entitats involucrades
- Zona, la més específica de les diferents zones de la xarxa guifi.net on volem connectar, és a dir, que no tingui altres subzones
- Node, la ubicació concreta des d'on volem connectar.
- Trasto (device), l'aparell que utilitzarem per realitzar la connexió ( un node pot tenir més de un trasto i de diferents tipus)
- Radio , el dispositiu inalàmbric que utilitza el nostre trasto per establir una connexió física ( per enllaçar es requereix almenys una radio)
- Interface , el nom mitjançant el qual interactuem amb la radio (n'hi pot haver vàries per cada radio)
- IPV4 , cadascuna de les adreces IP que reben les interfaces.
- Enllaços (links) , cadascuna de les connexions del nostre trasto amb altres trastos propers (poden ser wireless o per cable).
- Fabricant, la casa comercial que ven el trasto
- Model, la denominació pròpia del fabricant per a determinar el trasto
- Firmware, el programari intern que executa el trasto per realitzar totes les seves funcions (pot ser propietat del Fabricant, de tercers o de Programari Lliure)
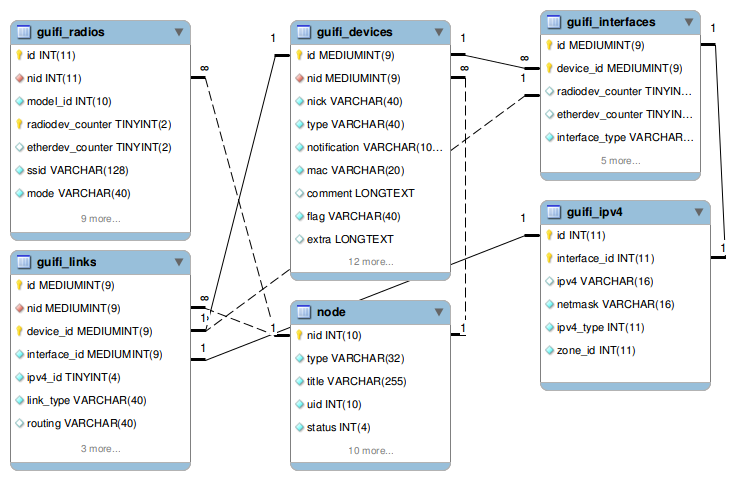
Esquema de la Base de Dades
En la segutn imatge es pot veure l'esquema de les taules de les entitats involucreades en la generació del fitxer UnSolClic:
Families de Casos actuals
Kamikaze
AirOs
GuifiStation
Mikrotik
WRT-SveaSoft
Afegir suport per a nous aparells
Idea general
L'objectiu és millorar el procés d'incorporació de nous dispositius a l'aplicació actual. Mitjançant una nova gestió web i un sistema de plantilles estándard, els usuaris avançats podràn crear els configuradors 'UnSolClic' per als nous dispositius del mercat i mantenir els existents amb més facilitat i eficiència.
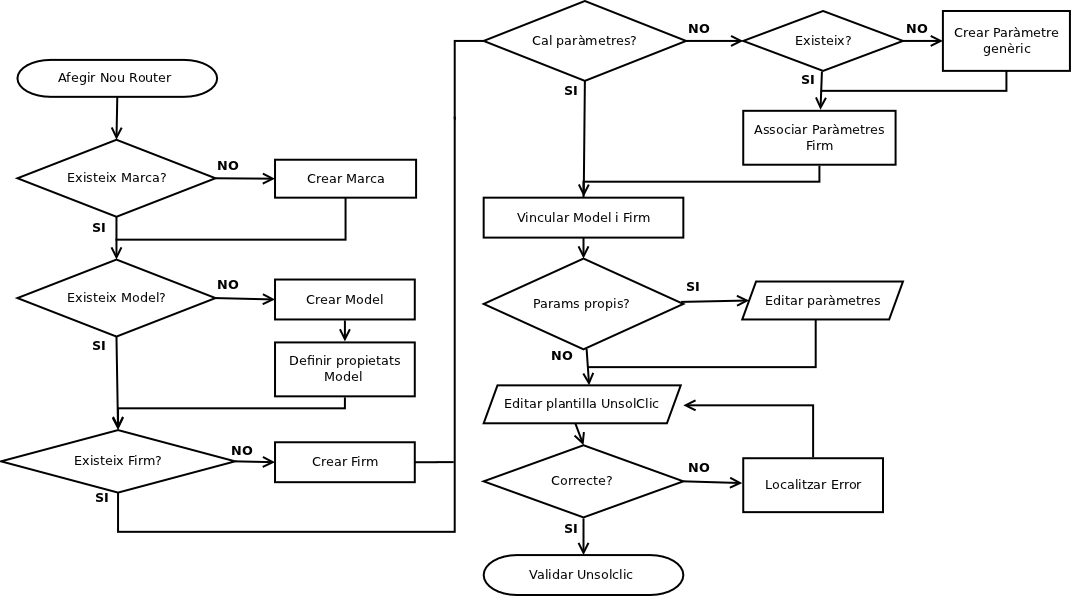
Diagrama de fluxe del procés
En el següent diagrama, partint de la situació inicial que veiem a la part superior esquerra, es mostra el procés a seguir per poder generar l'UnSolclic per a un aparell nou
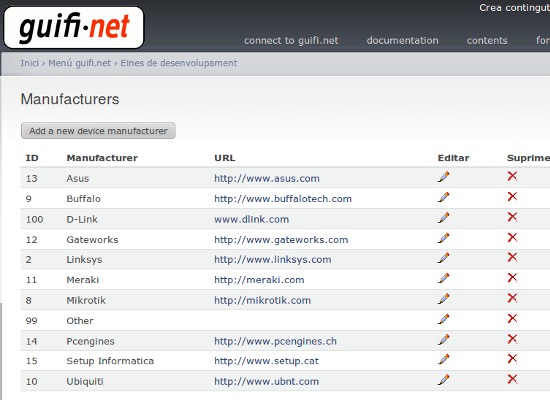
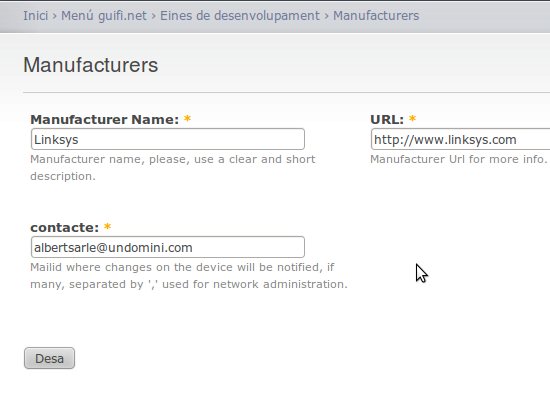
Creació de Fabricants
- Llistat
- Formulari
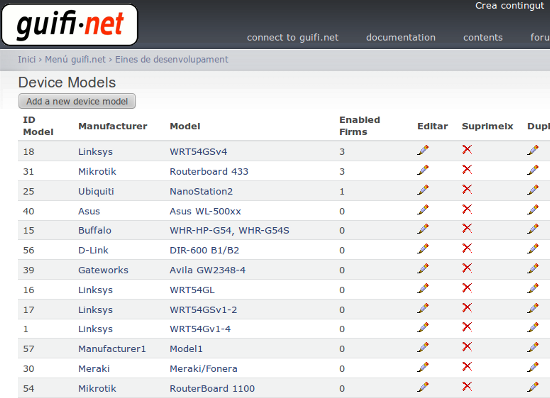
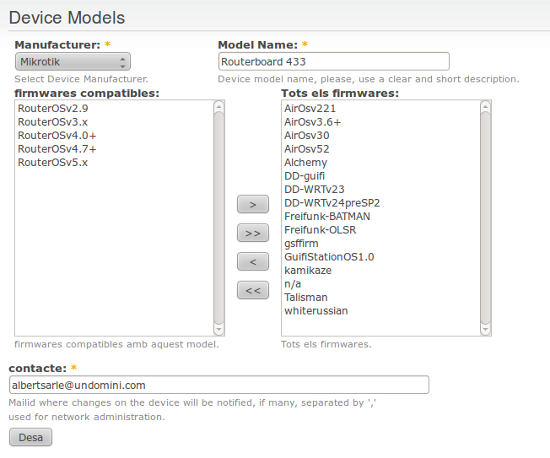
Creació de Models
Llistat
Formulari
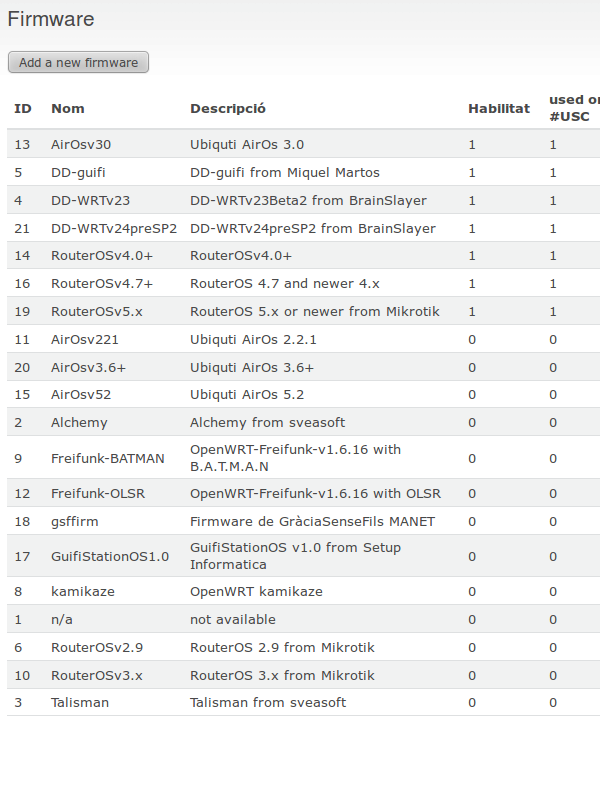
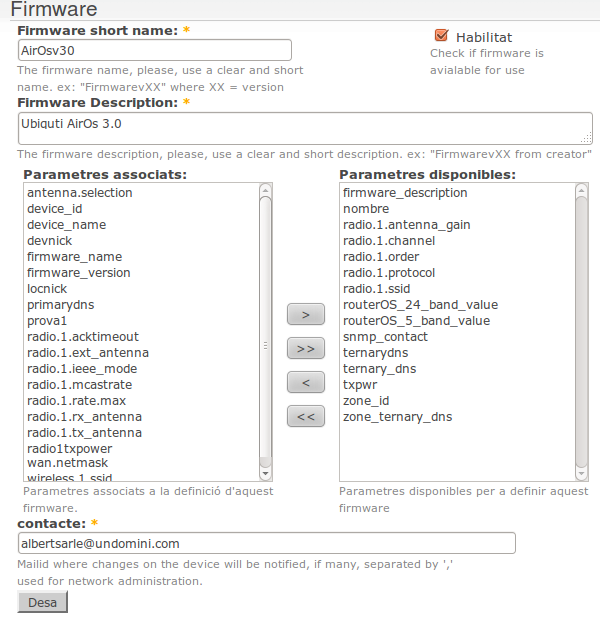
Creació de Firmwares
Llistat
Formulari
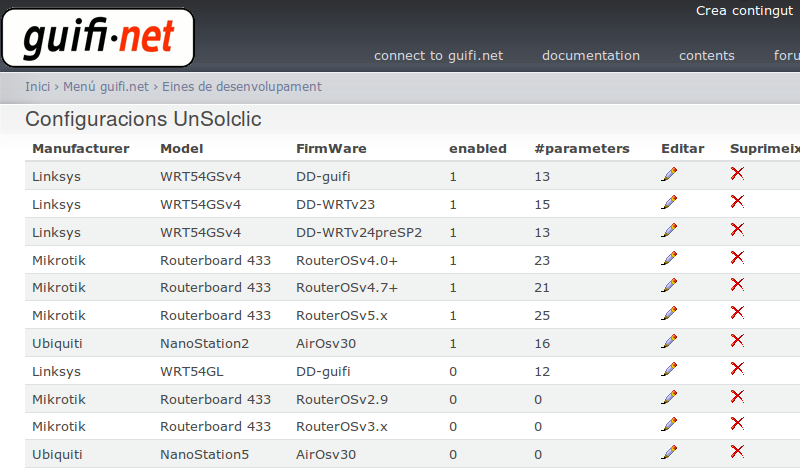
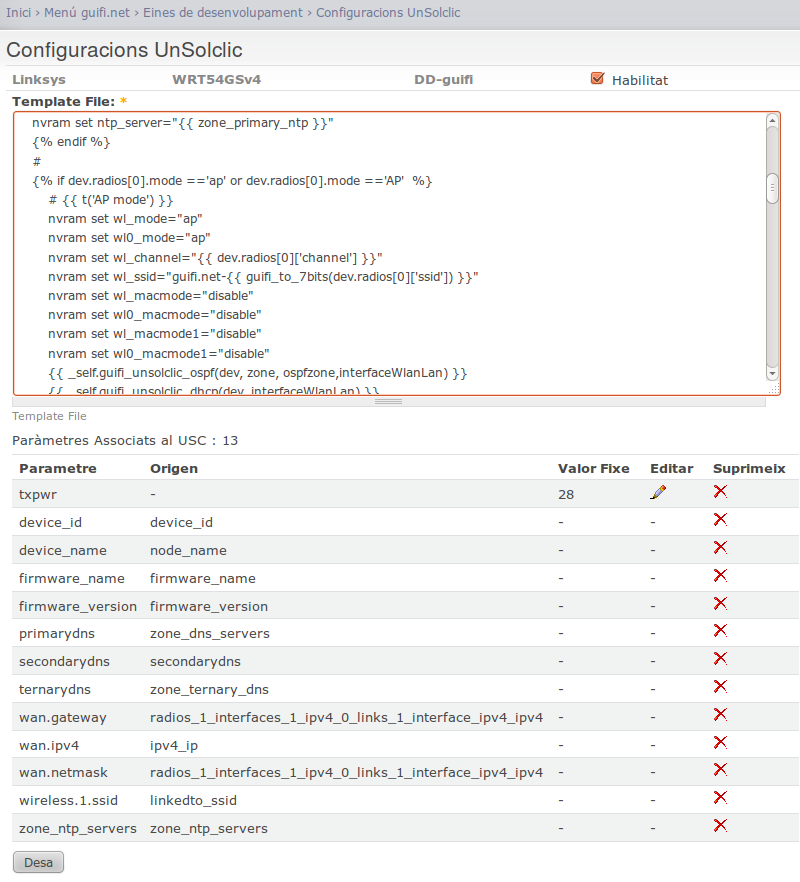
Creació de Plantilles UnsolClic
Llistat
Formulari
Motor de plantilles Twig
En la majoria de les webs actuals trobem que, per facilitar el manteniment i l'optimització de codi, es busca la manera de separar la presentació del contingut, el patró de disseny del Model-Vista-Controlador és el més utilitzat en la majoria de frameworks actuals. Així per una banda tenim les nostres dades i per l'altre un fitxer plantilla de com volem mostrar-les.
Per implementar la capa de presentació és molt útil recórrer a un motor de plantilles estàndard que ens faciliti la feina. En el nostre sistema utilitzarem Twig per la seva potència i simplicitat.Les seves característiques principals són les següents:
- Orígen : Symfony 2 Framework - Llicència : BSD
- Substitució de variables, filtres de text i crida de funcions natives.
- Estructures de control de flux
- Inclusió de fitxers i catxé per augment de rendiment
- Herència de plantilles
- Extensions, plugins i sandbox
Sintaxi de Twig
La sintaxi de Twig s'ha pensat per ser fàcil de fer servir i ràpida. Bàsicament, una plantilla és un fitxer de text en el que hi trobem variables o expressions i etiquetes que en controlen la lògica.
Per mostrar el contingut d'una variable o expressió utilitzem la següent sintaxi : Plantilla:Variable
Per utilitzar etiquetes de control, utilitzarem {% set buffer = 'un string amb quelcom' %}
En el següent exemple de plantilla podem veure diferents exemples de la sintaxi de Twig
{# hello comment! #}
{{ foo.bar }} {% set foo = 'foo' %}
{{ name|striptags|title }}
{% if users|length > 0 %}
<ul>
{% for user in users %}
<li>{{ user.username|e }}</li>
{% endfor %}
</ul>
{% endif %}
A la documentació oficial de Twig podem veure més casos
Utilització de Twig
Des de la banda del codi, per utilitzar Twig cal incloure la llibreria, carregar l'objecte i definir mínimament el seu comportament. A la documentació oficial hi podem trobar el següent fragment de codi :
require_once '/path/to/lib/Twig/Autoloader.php';
Twig_Autoloader::register();
$loader = new Twig_Loader_Filesystem('/path/to/templates');
$twig = new Twig_Environment($loader, array(
'cache' => '/path/to/compilation_cache',
));
<pre>
Per carregar una plantilla utilitzem el següent fragment:
<pre>
$template = $twig->loadTemplate('index.html');
i finalment per establir els valors que prendran les variables a la nostra plantilla i visualitzar-la, el següent codi :
echo $template->render(array('the' => 'variables', 'go' => 'here'));
Convencions de Guifi.net disponibles a les plantilles
Com podem extreure de les entitats de guifi.net la informació necessària per confeccionar un fitxer UnSolClic.
En la confecció de l'UnSolclic s'inicialitza en unes variables que contenen tota la informació estructurada per tal que la poguem referenciar a les nostres plantilles.